TL;DR: Domain name from Google Domains, free hosting through GitHub Pages, and theme by Beautiful Jekyll, with content written in Markdown.
Why bother making a website? For me, this website is my own personal space on the web that I’m in control of. I can quickly link anyone to pages like eusebius.tech/uber. The bare minimum to having your own website is finding a place to host it and adding your content. Most people go for blogging services like WordPress but I wanted more than just a blog.
Website domain name
I had to choose a website domain name that I could spell out in a few seconds yet you could remember after some months or even years. Shortness vs Reliability. There were three contenders and in the end, I settled on the middle ground that is eusebius.tech. This domain name just has my first name and I like that the extension captures my techie personality.
You buy a domain name from a registrar; I bought mine from hover.com. Other reputable registrars exist (name.com, GoDaddy, Namecheap) but I chose hover because they offer free Whois privacy and my total cost for the first year was less than US $14. The first year price was heavily discounted, compared to $55 for the second year. You can donate towards a renewal.
Update 27/03/2021: I now use Google Domains as my registrar instead of hover.com.
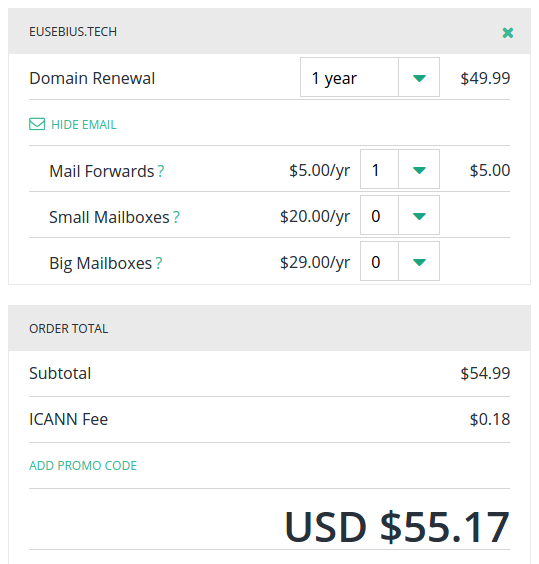
.tech has the premium annual price of $49.99 but other usual top-level domains like .com ($14.99) and .co.uk ($9.99) mostly cost far less.

Whois is a service that gives you information about the registered user of a domain name. Without privacy, my home address and phone number would be publicly available. With privacy, you get masked contact info.
Hosting
Before eusebius.tech, I was hosting a simpler website through GitHub Pages at eugenius1.github.io (which now links to this domain). GitHub Pages can host a static website from a repository as well as project pages. A static website is like a folder containing fully-rendered contents, whereas a dynamic website is like a program which runs on a server and produces content when someone requests a page.
The beauty of GitHub Pages is that I can have my website hosted, for free, at a custom domain. This is true freedom, taking my website name from eugenius1.github.io to a much more friendly eusebius.tech.
One downside is that I lose https as I now would have to implement a secure connection myself instead of GitHub doing that for me.
GitHub Pages seamlessly implements https for you.
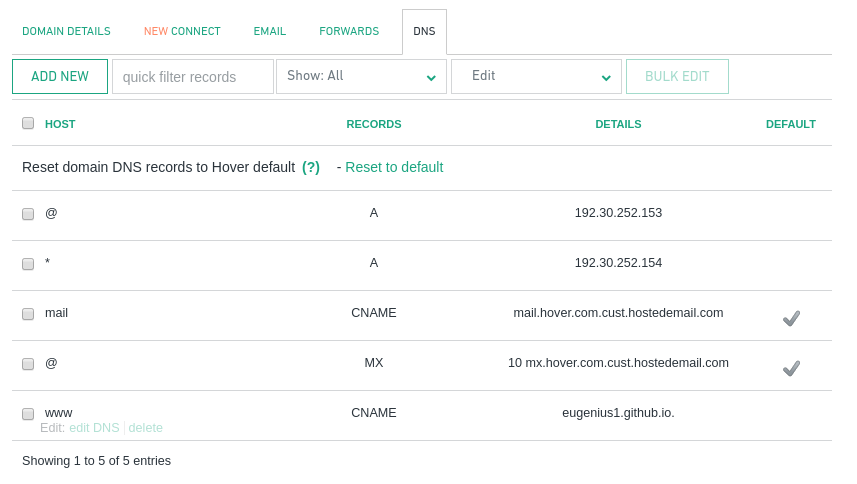
The screenshot below shows the DNS Records for my domain. These are just settings for where subdomains lie. The key settings for the transfer from GitHub Pages are A-records for @ and *. CNAME-record for www is for having the subdomain www.eusebius.tech, which for me links to the apex domain eusebius.tech. Read more on setting up custom domains on GitHub Pages.

Theme
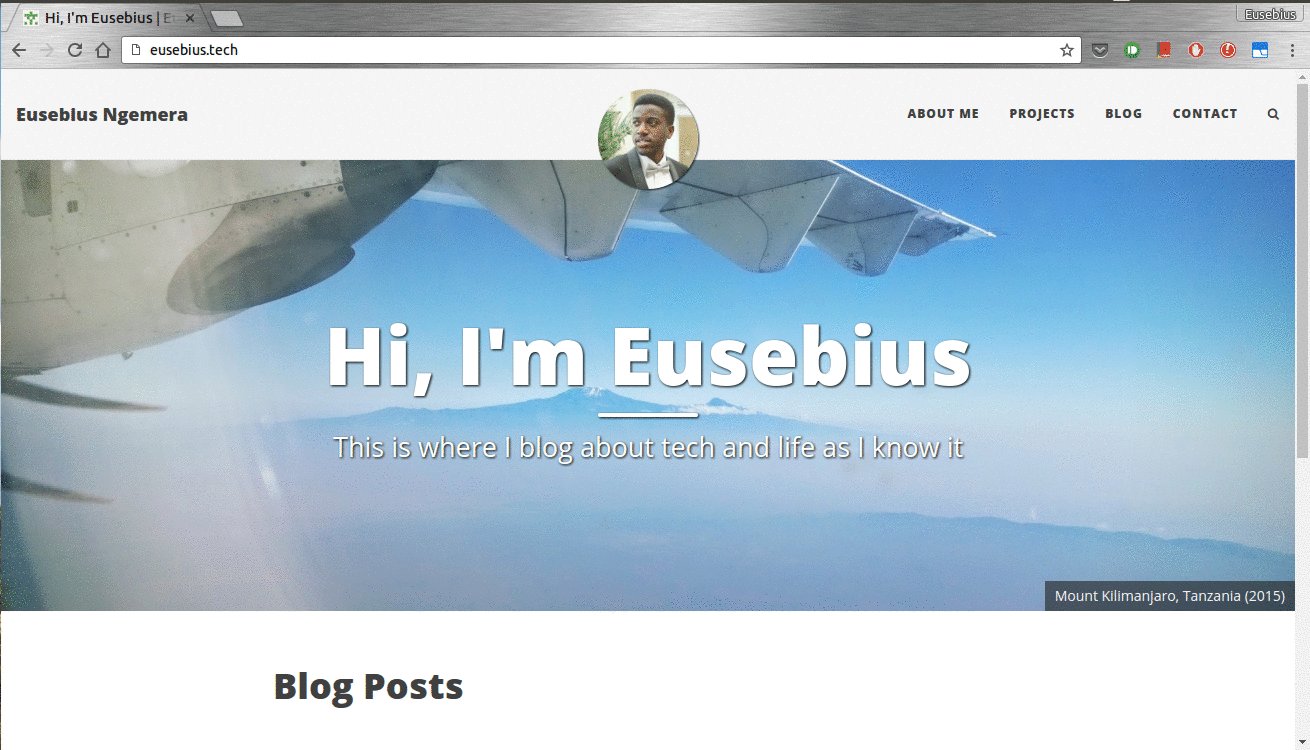
A theme can drastically affect a website’s impression. See versions 1 and 2 of my homepage.
The theme I’m using is Beautiful Jekyll, and it goes beyond providing some css’s and visuals. It’s more of a framework, built on top of Jekyll. Jekyll is a static-site generator.
Features
- Disqus: commenting
- Google Analytics: viewer statistics
- RSS Feed
- Animated cover images
The features above are built-in very well as all I had to do was fill in my Disqus shortname and Google Analytics ID in the configurations file.
With hover.com I pay $5 a year for email forwarding. This price is only for one email address on my domain.
Update 27/03/2021: My new registrar, Google Domains, allows free email forwarding to a single email address. The caveat is no PayPal so I have to remember to update my payment card before it expires. All emails sent to me@eusebius.tech are forwarded to my personal email address.
Another email solution is improvmx.com, which is free. All emails to your domain can be forwarded to a single email address. The only caveat is that you have one shot at making the setting on improvmx. I made a mistake in the email address to forward to and as of the post date, I haven’t been able to modify their record.
Webpage content
Last but not least, is filling webpages with content or making a blog post. HTML, the language to markup webpages looks as shown below. Those opening and closing <> tags can be tedious and not to mention intimidating to beginners. This is where Markdown comes to the rescue, as shown further below. Markdown is a lightweight markup language that simplifies and quickens writing up content. Markdown is converted to HTML by Jekyll.
HTML
<h1>Heading</h1>
<h2>Sub-heading</h2>
<p>Text attributes <em>italic</em>, <strong>bold</strong>, <code>monospace</code>.</p>
<p>Bullet list:</p>
<ul>
<li>apples</li>
<li>oranges</li>
</ul>
<p>A <a href="http://example.com">link</a>.</p>
Markdown
# Heading
## Sub-heading
Text attributes *italic*, **bold**, `monospace`.
Bullet list:
* apples
* oranges
A [link](http://example.com).
Of course, you could use Microsoft Word or another word processor to write content and save as HTML. I have already been quite accustomed to Markdown thanks to GitHub and I find it at least as convenient as clicking buttons to format text. One thing I believe for sure is that Markdown is quicker to pick up than pure HTML because Markdown is a lot more intuitive to read and write for us humans.
Comment below on your experiences of making your own website. Did you use WordPress? If you’re following this as a guide, feel free to get in touch for any clarifications.